Porada 1: Jak zrobić animowany buźkę w Paint.net
Porada 1: Jak zrobić animowany buźkę w Paint.net
Spełniają te same funkcje,jak również intonacja w mowie ustnej: wyrażają zgodę, nieufność, radość, ironię ... Możesz tworzyć własne animowane emotikony za pomocą darmowych programów Paint.net i UnFREEz.

Instrukcje
1
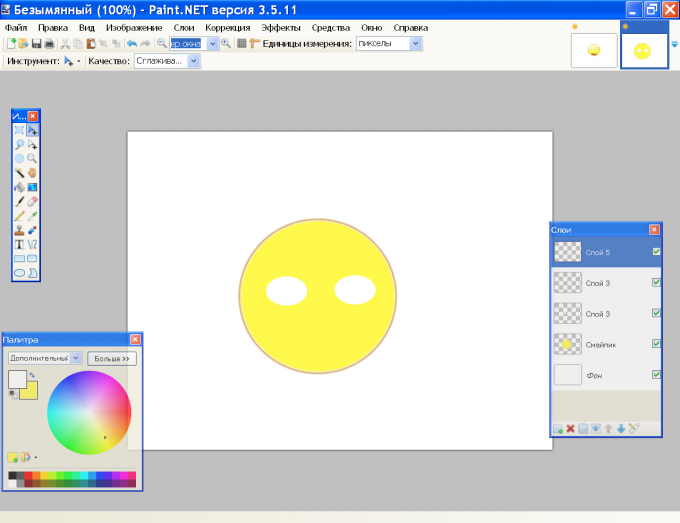
Animacja składa się z kilku obrazówformat gif, które różnią się od siebie pozycją obiektu w przestrzeni, rozmiarze, kolorze itd. Aby utworzyć emotikon wystarczająco 2-3 klatki. Utwórz dokument w programie Paint.net i użyj klawiszy Ctrl + Shift + N, aby dodać nową warstwę.
2
Na palecie ustaw kolor przedni na brązowy,Na pasku narzędzi kliknij ikonę Owal, określ szerokość 2 piksele i narysuj okrąg. Na pierwszym planie zrób żółty i wypełnij kółko narzędziem Wypełnienie. Kliknij dwukrotnie ikonę warstwy na panelu warstw i wpisz "Smiley" w polu "Nazwa".

3
Stwórz nową warstwę dla uśmiechniętych oczu. Użyj narzędzia Wybierz owalny kształt, aby narysować oko o odpowiednim kształcie i wypełnić go kolorem białym za pomocą narzędzia Wypełnienie. Utwórz kopię warstwy za pomocą klawiszy Ctrl + Shift + D i narzędzia "Przenieś wybrany region", przeciągnij drugie oko do żądanej lokalizacji.

4
Utwórz nową warstwę tęczówki. Wybierz owalny obszar wewnątrz oka i wypełnij go niebieskim kolorem. Utwórz kopię warstwy i przenieś drugi niebieski owal do drugiego oka. Użyj klawiszy Ctrl + D, aby odznaczyć i połączyć 4 warstwy w jedną, naciskając Ctrl + M. Nazwij warstwę "Oczy".
5
Dodaj kolejną warstwę, na której będziesznarysować usta. Ustaw kolor przedniego na ciemnobrązowy i narysuj linię za pomocą narzędzia Linia lub Krzywa. Alternatywnie, chwyć znaczniki i przeciągnij je w dół i na bok, aby nadać ustom właściwy kształt. Naciśnij Enter, gdy formularz Ci odpowiada.
6
Teraz musisz dodać głośność buźki. Utwórz nową warstwę i naciśnij S na klawiaturze. Zakreśl okrągłą buźkę, aby uzyskać okrągły wybór. Jeśli zaznaczenie nie pasowało do kształtu z buźką, kliknij narzędzie Przenieś wybrany obszar i przeciągnij znaczniki w pożądanym kierunku. Gdy wybór dokładnie zamyka buźkę, kliknij "Pędzel" na pasku narzędzi.
7
Narysuj brązowy pasek wzdłuż kołabuźka w dolnej połowie. Wybór nie pozwala na kliknięcie pędzla w tle. W menu "Efekty" w grupie "Rozmycie" wybierz "Rozmycie gaussowskie" i ustaw odpowiednią średnicę, w zależności od koloru i szerokości narysowanej linii. Odznacz Ctrl + D. Nazwa warstwy "Cień".

8
Utwórz nową warstwę i ponownie wybierz buźkę na konspekcie. Za pomocą białego pędzla pomaluj jego czoło i zastosuj rozmycie gaussowskie, aby rozświetlić czoło. Nazwij warstwę "Blick". Odznacz wybór.

9
Utwórz kopię warstwy "Oczy" i nazwij ją"Oczy są pochylone." Połącz warstwy "Oczy", "Usta" i "Cień". Wyczyść widoczność z warstwy "Oczy Tilt" i zapisz ten obraz jako 1.gif. Przed zapisaniem program poprosi o scalenie warstw. Kliknij "Scal", a po zapisaniu obrazu anuluj scalanie za pomocą klawiszy Ctrl + Z.

10
Teraz musisz stworzyć buźkę. Kontur buźki i podkreślenia pozostaną niezmienione, przesuną się oczy, usta i cienie. Usuń widoczność z warstwy "Eyes", uczyń ją widoczną i aktywuj warstwę "Eyes Tilt". Zakreśl je prostokątem, lekko ściśnij pionowo i przesuń nieco w dół.
11
Utwórz nową warstwę i użyj "Linia lubkrzywa ", narysuj uśmiechnięte usta, wypełnij je bielą i przesuń w dół względem linii ust utworzonej wcześniej. Ponownie utwórz warstwę i narysuj na niej cienie, tak jak w kroku 7. Linia powinna rozpocząć się niżej niż w warstwie "Cień". Zapisz obraz jako 2.gif.
12
Alternatywnie otwarty w Paint.net Twój gif-ki i zmniejszyć wielkość zespołu, „Zmień rozmiar”, „Image” z menu. Zapisz zmodyfikowane pliki o tej samej nazwie.
13
Otwórz folder z plikami gif, uruchomzaprogramuj UnFREEz i przeciągnij mysz 1.gif i 2.gif w oknie Frames. Zaznacz pole wyboru Pętla i ustaw przedział klatek w oknie Ramka na około 40 sekund. Kliknij Utwórz animowany GIF i określ folder, w którym chcesz zapisać animację.
Wskazówka 2: Jak zrobić buźkę
Emotikony mają długą i pomyślnie weszły do popularnych formpozdrowienia dla użytkowników Internetu. Spotykają się nie tylko na forach lub czatach, ale także na ubraniach - czapkach, koszulkach itp. Żółte uśmiechy są nawet używane jako graffiti na ścianach domów na pamiątkach (plakaty, pocztówki), na plecakach i obuwiu sportowym.
Kiedy istnieje chęć zaskoczenia rozmówców,możesz sam narysować buźkę. Do tego możesz użyć Paint.NET. Uruchom program i zacznij malować buźkę. Pierwszym krokiem jest stworzenie podstawy do uśmiechu. Aby to zrobić, utwórz nowy obraz o rozdzielczości 800 na 600 pikseli. Oprócz tła, musisz utworzyć przezroczystą warstwę, na której chcesz narysować za pomocą paska narzędzi "Owal" z typem "Solid figure" i wybrać okrąg. Aby utworzyć gładkie kółko podczas tworzenia emotikonu, musisz przytrzymać klawisz Shift. Kolor koła wybierz kolor tradycyjny - żółty Aby uczynić buźkę bardziej naturalną, możesz utworzyć flarę na jej powierzchni. Wybierz "Magiczną różdżkę" na pasku narzędzi i wybierz żółte kółko z pomocą. Następnie utwórz kolejną przezroczystą warstwę i umieść ją powyżej pierwszej warstwy za pomocą żółtego kółka. Kompresując naprzemiennie lewą i prawą nową warstwę, otrzymujemy elipsę. Następnie ustawiamy kolor podstawowy na biały i sprawiamy, że druga warstwa staje się przezroczysta. Aby w końcu zakończyć tworzenie blasku na twarzy buźki, musisz użyć funkcji "Obróbka krawędzi wybranego obszaru" i wyretuszować granice warstw, starając się zrobić buźkę, przede wszystkim pamiętaj o jego oczach i ustach. Podstawa buźki jest już gotowa, więc utwórz następną przezroczystą warstwę. Używając narzędzi na panelach "Owal" i "Linia lub krzywa", wyciągnij kontur oczu i ust w kolorze czarnym. Aby uzyskać symetrię oczu, najpierw utwórz jedną, a następnie skopiuj twarz uśmiechu na drugą połowę. Dodaj buźkę i okrąż kontury. Uczniowie są również przygotowywani przy użyciu narzędzia Owal. Następnie wybierz za pomocą narzędzia Różdżka wszystkie warstwy buźki i zastosuj do nich efekt "Wyboru obrysu" w zakładce "Krawędź wybranego obszaru". Możesz również zrobić buźkę wolumetryczną. Aby to zrobić, zastosuj efekt "Bevel Selection" z już znanej karty "Edge Edge Edge". Jeśli uzyskany wynik uzyska kompletny wygląd dla użytkownika - oznacza to, że wszystko zostało wymyślone. Pozostaje wymyślić niezwykłe tło dla buźki. Można to zrobić za pomocą narzędzia Gradient, stosując go do pierwszej warstwy buźki i polecenia w tle. Wybierz dowolny kolor i kliknij OK.
Wskazówka 3: Jak zrobić animowaną buźkę
Emotikony używane dla większej ekspresjidrukowany tekst - przekazują myśli i uczucia. Te piktogramy znajdują się zarówno w formie tekstowej, jak i w formie mini-obrazów lub animowanych małych ludzi. W sieciach społecznościowych zestawy bezpłatnych emotikonów są standardowe, ale możesz wyróżnić się z tłumu. Po prostu stwórz swój własny uśmiech i używaj go sam.

Potrzebujesz
- - komputer;
- - program Photoshop.
Instrukcje
1
Aby utworzyć piktogram przedstawiający emocje, potrzebujesz programu Photoshop. Otwórz narzędzie i utwórz nowy plik o wymiarach 50 * 50 px, zastosuj kolor RGB - tło powinno być przezroczyste.
2
Zwiększ wzór o 1600% i kliknijnarzędzie Ołówek (ołówek). Wybierz rozmiar pędzla 1 px i kolor # 565656. Zacznij rysować - narysuj poziomą linię 5 pikseli na górze, a następnie przesuń 1 px w prawo i narysuj kolejny mały pasek o wielkości 2 px. Następnie zmniejsz 1 px w dół i przesuń w prawo - narysuj kreskę o wielkości 1 px. Przesuń narzędzie w dół i 1 piksel w prawo - narysuj pionową linię w dół w 2 pikselach, a następnie w 5 pikselach. Teraz powtórz linie w 2 px, 1 px i ponownie w 2 px w odwrotnej kolejności - przesuń ołówek w lewo i do góry.
3
Utwórz kolejną warstwę i zacznij malować. Wybierz kolor # A1A1A1 i pomaluj każdy piksel z rogów. Przejdź do następnego rzędu pikseli i zmień kolor na #AEAEAE. Zwiększ stopniowo obszar barwienia, ale tylko po lewej stronie. Bliżej środka, weź kolor #AEAEAE - jeden rząd. Kombinacje kolorów # C2C2C2 i # D2D2D2 naprzemiennie dla każdego kolejnego rzędu pikseli - powinny być cztery.
4
Następnie weź kolor # D8D8D8, pomaluj kolejnyi przejdź do #DEDEDE - wypełnij prawą stronę. Pośrodku: weź # E7E7E7 i wypełnij pozostałe cztery piksele znakiem # F0F0F0. Utwórz kolejną przezroczystą warstwę i narysuj lewą rękę. Aby narysować linię poziomą o 2 px, zejść poniżej i wykonać kolejną cechą 2 px, a następnie z powrotem w dół do piksela i na lewo - narysować poziomą listwę o tej samej lewej rozmiarze iz powrotem w dół ponownie narysować linię w górę - włączy mały kwadrat.
5
Pomaluj go na tej samej warstwie za pomocąróżne kolory - dla lewego górnego rogu # E7Е7Е7, dla lewego górnego i dolnego lewego # D2D2D2, i dla dolnego lewego # AЕАЕЕЕЕ. Warstwa z duplikatem lewej ręki - będzie to prawa ręka. Weź narzędzie Move i przesuń pudło na prawą stronę - możesz łączyć dwie warstwy.
6
Teraz utwórz folder - będziekilka warstw odpowiedzialnych za wyraz twarzy. Na nowej warstwie z przezroczystym tłem narysuj paski 2 px od siebie i 3 piksele wysokie - weź kolor # 565656. W tym samym folderze utwórz kolejną warstwę i wyłącz widoczność poprzedniej. Użyj koloru # 565656, aby narysować pasek poziomy o wielkości 6 px.
7
Przejdź do paska narzędzi Adobe ImageGotowy to animacja, naciśnij Ctrl + Shift + M. Niech buźka mruga oczami - włącz warstwę pionowymi paskami, a następnie poziomą linią.
8
Do buźki podskoczyła lub po prostu się poruszyła,Dodaj piksel koloru # 565656 do "ciała" od góry i od dołu - włączaj i wyłączaj warstwy jeden po drugim. Aby mógł machać rękami, musisz dodać kolorowy piksel # 565656 w swoje ręce. Emocje i działania mogą być różne - tutaj możesz eksperymentować.
Wskazówka 4: Jak zrobić animowaną ikonę
Animowane ikony są najczęściej używane na blogach i forach jako awatar użytkownika. Można to zrobić za pomocą dodatkowego oprogramowania zainstalowanego na komputerze.

Potrzebujesz
- - Dostęp do Internetu do pobierania programów.
Instrukcje
1
Zbierz wszystkie obrazy, z których chcesz animować ikona. Edytuj je w zwykłej graficeedytor, dostosowując rozmiar, proporcje i tak dalej. Prześlij do komputera program do tworzenia i edycji animowanych obrazów, na przykład Adobe Image Ready, Gif Animator lub cokolwiek chcesz. Zainstaluj pobrany program na swoim komputerze, jeśli to konieczne, aktywuj go przez telefon lub Internet.
2
Z menu programu wybierzutwórz nowy obraz animacji. Wybierz liczbę klatek, a następnie dodaj do każdego z nich wybrane edytowane obrazy. Skonfiguruj przejście, które jest zwykle wyświetlane w milisekundach, ułóż obrazy w ostatecznej kolejności.
3
Aby zastosować efekty specjalne, użyjmenu edycji animacji, zwykle zawierają nie tylko ustawienia przejścia obrazu, ale także dodatkowe materiały, które można włączyć do animacji. Zmień rozmiar obrazu na żądany, a następnie zastosuj zmiany i zapisz obraz z rozszerzeniem .gif w folderze na dysku twardym. Jeśli chcesz dokładnie zapisać ikona, wybierz rozszerzenie .ico.
4
Jeśli chcesz zrobić animowany obrazdla określonego szablonu pobierz go jako plik .atn z Internetu, po przejrzeniu wyników sekwencji. Nie zaleca się używania tej metody, jeśli zamierzasz nadal często pracować z obrazami animacji, ponieważ będziesz musiał nauczyć się samemu ich edytować.
5
Zwróć uwagę, że często programy animacyjnezawierają już edytor obrazów, ale aby zapewnić najlepsze wyniki pracy, najlepiej jest obsłużyć osobny edytor dla obrazów statycznych.
Wskazówka 5: Jak zmniejszyć obraz w Paint.net
Czasem trzeba zmniejszyć rozmiar obrazu, aby z nim pracować. Jest to wygodne i szybkie w obsłudze dzięki Paint.net, darmowemu edytorowi zdjęć.

Instrukcje
1
Uruchom program Paint.net. W menu "Plik" wybierz "Otwórz" i określ ścieżkę do obrazu. Otwórz menu "Obraz" i kliknij "Zmień rozmiar". W oknie dialogowym wprowadź nowe wymiary szerokości i wysokości.
2
Aby zachować proporcje obrazu,zaznacz pole wyboru "Zachowaj proporcje". W tym przypadku wpisz nową wartość tylko w jednym z wymiarów. Możesz wyczyścić pole wyboru i wprowadzić nową wartość dla wysokości lub szerokości. W tym przypadku obraz zostanie zmieniony wzdłuż jednej z osi współrzędnych.
3
Możesz zrobić inaczej. W menu Warstwy wybierz polecenie Obróć i skaluj. W oknie dialogowym przesuń suwak "Skalowanie" w górę lub w dół, w zależności od celów. Rozmiar obrazu wzrośnie lub maleje. Kliknij przycisk OK, aby zapisać rysunek.

4
Jest inny sposób. Naciśnij Ctrl + A, aby wybrać zdjęcie. Mysz zaczepić jedną kątową wielkości markerów i wyciągnąć go w kierunku środka, jeśli chcesz zmniejszyć rozmiar proporcji obrazu. Jeśli trzeba zmienić wysokość lub szerokość, podciągnąć znacznik Center na granicach poziomych lub pionowych rysunku. Aby przesunąć obraz miniatury, kliknij na pasku narzędzi „selekcji Move”, przytrzymaj przycisk myszy i przeciągnij obraz do innej lokalizacji.
5
Aby zapisać zdjęcie w nowym rozmiarzeUżyj polecenia "Zapisz jako" z menu "Plik". Jeśli zachowasz obraz pod starą nazwą, program poprosi o potwierdzenie zastąpienia istniejącego pliku. Możesz zgodzić się lub wprowadzić nowe imię małej kopii obrazu - oba obrazy zostaną zapisane.
Wskazówka 6: Jak zrobić animację w Paint.net
W malarstwie.net nie ma narzędzi pozwalających na animacje. Narzędzia tego darmowego edytora mogą tworzyć obrazy w formacie gif. Kolejny darmowy program - UnFREEZ - spowoduje przekształcenie tych zdjęć w klatki małego wideo.

Instrukcje
1
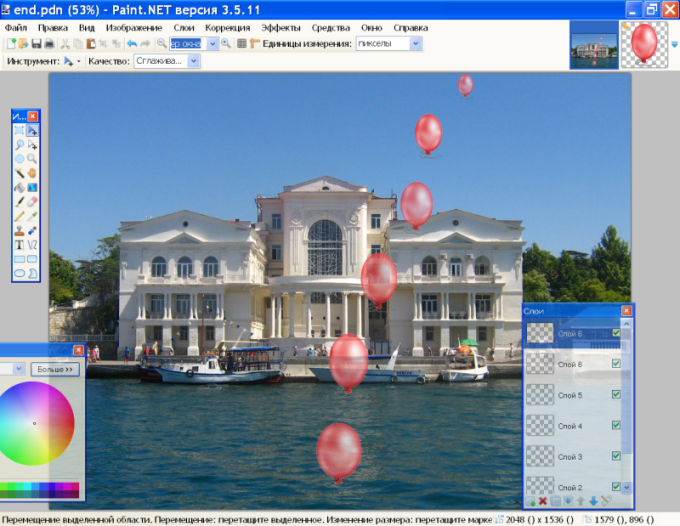
Aby utworzyć animację, możesz użyćwłasne zdjęcia lub gotowe obrazy. W obu przypadkach trzeba utworzyć serię zdjęć, w których stopniowo zmienia się pozycja w przestrzeni oryginalnego obiektu. Im więcej utworzonych zdjęć, tym płynniejsza będzie animacja. Na przykład możesz rozważyć latanie balonem.
2
Otwórz ją w programie Paint.netto z poleceniem "Otwórz" z menu "Plik". Użyj tego samego polecenia, aby otworzyć zdjęcie piłki. Uaktywnij pasek narzędzi Magic Wand i kliknij tło naokoło piłki, a następnie kliknij przycisk Usuń. Naciśnij Ctrl + A, aby wybrać zdjęcie, a następnie Ctrl + C, aby je otworzyć w schowku.
3
Po prawej stronie paska narzędzi kliknij przyciskikona warstwy tła, aby rozwinąć obraz. W panelu warstw kliknij ikonę "Dodaj nową warstwę" i naciśnij Ctrl + C, aby wstawić rysunek balonu. Przytrzymaj ją myszą i przesuń ją do dolnej krawędzi obrazu tła.

4
Przytrzymaj klawisz Shift, wybierz jedenkątowego oddzielenia markerów wokół kuli i wyciągać środek do zmniejszenia rozmiaru obrazu. Naciśnij Enter. Dwukrotnie kliknij miniaturkę warstwy z piłką i zmniejszyć krycie do około 190. Uzyskany obraz jest zapisany pod nazwą 1.gif, aby lepiej poruszać się po ramek. Po zapisaniu programu zostanie wyświetlony monit o scalenie wszystkich warstw - potwierdź to działanie. Po zapisaniu obrazu naciśnij Ctrl + Z, aby oddzielić warstwy.

5
W panelu warstw kliknij "Dodaj nowylayer "i Ctrl + V, wstaw obraz kulowy do najwyższej warstwy. Zmniejszyć jego rozmiar, obniżyć krycie i umieścić go powyżej poprzedniego obrazu. Rozważmy prawa z perspektywy - im większa jest piłka, tym mniej wydaje się obserwatorowi. Ponadto, biorąc pod uwagę wiatr, piłka nie może podnieść pionowo w górę, ale jednocześnie poruszać się wzdłuż osi X. Usunąć widoczność poprzedniej warstwy, usuwając dziurkę w pobliżu prawego brzegu. Widoczne powinny być tylko tło i nowa warstwa z piłką. Zapisz ten obraz jako 2.gif.
6
Powtórz te kroki kilka razy za każdym razemzmniejszanie obrazu piłki i umieszczanie jej powyżej poprzedniej pozycji. Nie zapominaj przy zapisywaniu obrazu, aby wyłączyć widoczność dolnej warstwy, tak aby animacja znajdowała się w jednej klatce, nie ma dwóch kul na raz. W rezultacie powinieneś otrzymać kilka warstw z kulkami o różnych rozmiarach. Zrzut ekranu zawiera widoczność każdej warstwy, dzięki czemu można sobie wyobrazić zmianę położenia piłki na obrazie tła.

7
Uruchom darmowy program UNFREEz i otwórzfolder z zapisanymi plikami gif. Mysz przeciągnij obrazy z pliku jeden po drugim do okna programu. W oknie Opóźnienie ramki określ interwał klatek i kliknij opcję Utwórz animowany GIF. Domyślnie animacja zostanie załadowana do folderu z plikami gif. Aby go wyświetlić, możesz użyć dowolnego programu do oglądania obrazów

Wskazówka 7: Jak zrobić animowany tekst w Paint.net
Połączone fundusze dwóch bezpłatnychprogramy, Paint.net i UnRREEz, możesz tworzyć animowane teksty i inne ruchome obrazy. Używanie wtyczek do programu Paint znacznie rozszerza możliwości tego poręcznego edytora obrazów.

Instrukcje
1
Utwórz nowy plik za pomocą polecenia "Utwórz" z menuplik lub otwórz odpowiedni gotowy obraz jako tło za pomocą polecenia "Otwórz". W panelu warstw kliknij ikonę "Dodaj nową warstwę" i kliknij ikonę "T" na pasku narzędzi. Wybierz odpowiednią czcionkę i rozmiar, w palecie określ kolor tekstu.
2
Utwórz kopię warstwy tekstowej, klikającodpowiadające ikonie w panelu warstw lub za pomocą klawiszy Ctrl + Shift + D. Wyłącz widoczność pierwszej warstwy za pomocą tekstu, odznaczając jej prawą krawędź i przejdź do kopii warstwy. Naciśnij klawisz S na klawiaturze i wybierz tekst z prostokątną ramką. Na pasku narzędzi wybierz "Przenieś wybrany obszar", przytrzymaj Shift, najedź na jeden ze znaczników ruchu narożnika i przeciągnij kursor na środek warstwy, aby zmniejszyć rozmiar tekstu. Naciśnij Enter.

3
Utwórz kopię tej warstwy i zmniejsz ją ponownierozmiar tekstu. Powtórz operację kilka razy. Każda kopia będzie ramą twojej animacji. Im więcej ramek tworzysz, tym bardziej płynna będzie animacja. Kliknij dwukrotnie warstwę z najmniejszym obrazem i nazwij go "1". Następnie nazwij warstwy "2", "3" itd.
4
Usuń widoczność ze wszystkich warstw z wyjątkiem tła i1 i zapisz obraz jako 1.gif za pomocą polecenia "Zapisz jako" z menu plików. Przed zapisaniem program poprosi o scalenie wszystkich warstw. Kliknij element "Połącz ...". Po zapisaniu pliku naciśnij Ctrl + Z, aby anulować scalanie. Następnie utwórz drugą warstwę, wyłączając widoczność pierwszego i utwórz drugą klatkę animacji 2.gif. Powtórz operację dla wszystkich warstw obrazu, nie zapominając o wyłączeniu widoczności poprzedniej warstwy.

5
Uruchom program UnFREEz i przeciągnijnaprzemiennie z myszą w oknie Frames, klatka animacji z folderu, w którym zostały zapisane. W ramce opóźnienia klatki ustaw interwał klatek. Jeśli chcesz, aby film obracał się stale, sprawdź opcję animacji Loop. Kliknij Utwórz animację GIF i określ ścieżkę, w której zostanie zapisana animacja (domyślnie jest wysyłana do folderu z plikami gif). Uruchom swój film można dowolny program do przeglądania obrazów.

6
Możesz umieścić wszystkie obrazy nie w jednym ito samo miejsce, ale z przesunięciem wzdłuż osi współrzędnych: najmniejsze w górnym rogu, największe - w dolnej przekątnej. Po utworzeniu animacji pojawi się efekt zbliżania się do tekstu.

7
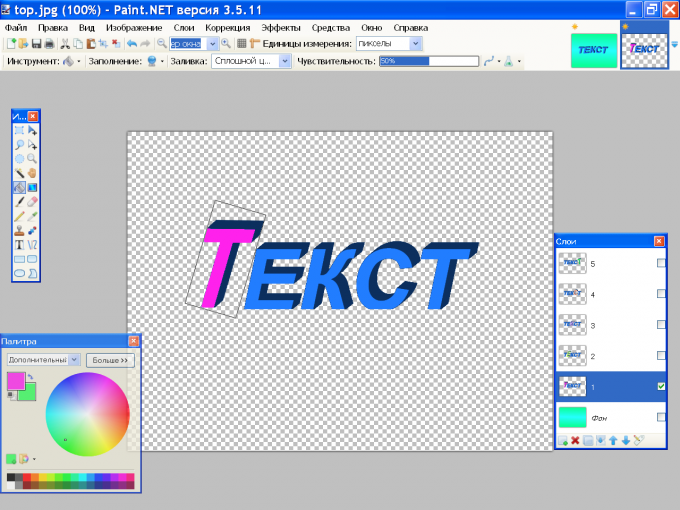
Możesz zmienić nie tylko cały napis, ale takżeposzczególne litery w nim - otrzymujesz efekt "tańczenia" tekstu. Utwórz tyle kopii warstwy tekstowej, ile jest w niej liter. Aktywuj pierwszą warstwę. Kliknij pasek narzędzi "Wybierz prostokątny obszar" i narysuj ramkę wokół litery. Jeśli wybierzesz nachyloną czcionkę, musisz obrócić zaznaczenie pod określonym kątem. Aby to zrobić, zaznacz "Przenieś obszar zaznaczenia" na pasku narzędzi, kliknij prawym przyciskiem myszy wewnątrz zaznaczenia i, nie zwalniając go, przesuń mysz. Rama obróci się. Gdy ramka zmieni się na pożądany kąt, przeciągnij znaczniki ruchu za pomocą klawisza Shift, aby zmienić rozmiar zaznaczenia.
8
Uwaga "Przenoszenie zaznaczenia" napaski narzędzi. Przytrzymaj Shift i przeciągnij znaczniki, aby zmienić rozmiar litery. Jeśli chcesz zmienić jego kolor, naciśnij S, ustaw żądany kolor na palecie, wybierz narzędzie Wypełnienie i kliknij podświetloną literę. Na następnej warstwie zmień rozmiar i kolor drugiej litery i tak dalej. Ewentualnie wyłącz widoczność kopii warstwy i zapisz obrazy w formacie GIF, jak opisano w kroku 4.